Training Notes: Helping Students Understand Content Planning or Why Taxonomy is Their New Best Friend.
When I teach FFW’s Drupal 7 in a Day or Drupal 7 Site Building classes each month I invariably feel a shudder in the room when I mention the word Taxonomy. While many students are initially put off by the term they soon learn that the concepts behind the word as implemented in Drupal are their new best friends and probably the most important parts of building an effective web application.
When I teach FFW's Drupal 7 in a Day or Drupal 7 Site Building classes each month I invariably feel a shudder in the room when I mention the word Taxonomy. While many students are initially put off by the term they soon learn that the concepts behind the word as implemented in Drupal are their new best friends and probably the most important parts of building an effective web application.
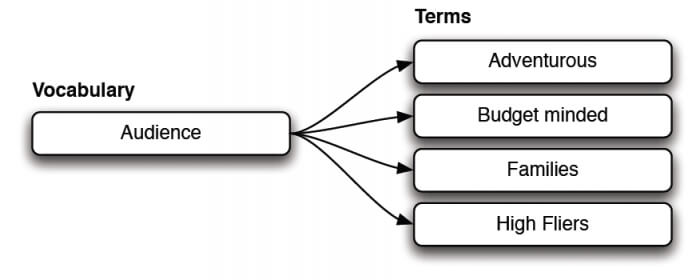
To overcome the initial resistance I disarm them first by telling them very simply, for the purposes of our class, that taxonomy is a system of classification; of labeling and describing the content to be contained in their site. I get the usual questions and give the usual answers about when to use a content type and when to use a taxonomy term. The right answer really does depend on your use case and can only be answered by careful and thorough planning. I touch on discussions in the Drupal community about the case for retiring the core Taxonomy module in favor of fields and I show some simple diagrams about how vocabularies and terms can be nested together. Once this is out of the way it is safe to focus on the real purpose of taxonomy - Content Planning.

Because Drupal is so robust and easy to extend it is easy to skip over the essential step of Content Planning and jump to all the ‘fun stuff’. Students want to learn about features like calendars, galleries, voting and layout. So our lessons purposefully spiral around features, use cases, and content planning. I make sure to place the emphasis on content, explaining at every opportunity that Drupal will treat you best if you begin your site building with a well-organized content plan.
Organizing content is for most students, regardless of how technically advanced they may be, the first and last thing they get stuck on. It is well worth the extra class time talking about organizing structures and methods. Going beyond simple navigation we discuss how sites can be organized using various methods such as Time, Location or Interest and how these can be quickly visualized via index cards, white boards or wire framing and prototyping tools.
By this time students have softened considerably to taxonomy.
We go on to discuss and demonstrate how Vocabularies and Terms can be used to cross reference content across those structures and how pages and other types of displays can be assembled dynamically.
But my experience has been that the full value of a well thought out taxonomy structure and content plan is not really clear in their minds until I SHOW them how Drupal uses taxonomy to assemble content dynamically on a page. I usually demonstrate this by creating a new page display in Views then building a block display with a contextual filter that generates a list of related content based on the landing page their Google search has delivered. That is when I get the big AH HA moment. When a student sees how taxonomy is actually used to pull out related content from their Drupal database in different ways – that’s when everything comes together and they start understanding the power of Drupal and the importance of a content plan regardless of how they implement any range of features.
Their new knowledge is reinforced by a mandatory session in the weeds – slogging through filters and arguments – and surfacing only when they’ve achieved their assigned tasks with a sense of accomplishment, fresh ideas and questions on how to apply the exercise to their specific use cases.
From there on it is easy to explain Drupal’s strength at repurposing content since it comes in no small measure from the ease of use and robustness of its core taxonomy features and extending modules including of course Views. Finally their new learning around content planning can be neatly extended later in the class to explain the crossover between Content First and Responsive Design concepts and new conventions such as Content Tiles, Style Tiles and the liberation from pixel-perfect canvas-based designs.
FFW makes extensive use of Taxonomy on its Enterprise projects. Visit our case studies on WMG, the 9/11 Memorial, Dental Learning and others.
Visit us at FFWAgency.com/Event to learn Drupal from the experts. FFW offers public classes and custom private training in Content Management, Site Building, Front and Back end Development.
FFW is an elite Acquia Enterprise Select Partner and Training Partner.
rgs/Ray Saltini, FFW Drupal Evangelist