View Modes: great ways to display entity content
While working at different Drupal projects at FFW we often have the task to display the same content on the site in different formats – without custom templates or using views.
The simplest solution is view modes.
What is View Modes?
View modes are named ways of displaying entities. We can find them in “Manage Display” tab of content type (view modes for Article content type: Structure -> Content Types -> Article -> Manage Display)
By default, Drupal 7 has two view modes “Default” and “Teaser”. You can create new view modes very easy by using custom code or a module like Entity view modes.
I will provide an overview of creating a new view mode and defining a new node.tpl to display the node in the newly defined way.
To create a new custom view mode, implement the hook hook_entity_info_alter():
<?php /** * Implements hook_entity_info_alter(). * The first attribute in the array defines an arbitrary label for the view mode machine name. * 'custom settings' => TRUE displays the view mode as a default at the top of the display modes */ function mymodule_entity_info_alter(&$entity_info) { $entity_info['node']['view modes']['photo_teaser'] = array( 'label' => t('Photo teaser'), 'custom settings' => TRUE, ); ?>
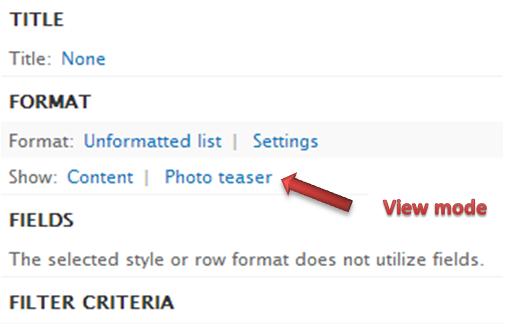
After defining the new view mode, we can go to the content type’s “Manage Display” page and select which fields to display and additional options for fields, like which format to use for displaying image field for example.
We can define node.tpl.php to theme the output of the view mode.
<?php /** * Implements hook_preprocess_node(). */ function mymodule_preprocess_node(&$vars) { if ($vars['view_mode'] == 'photo_teaser' ) { $vars['theme_hook_suggestions'][] = 'node__' . $vars['type'] . '__photo_teaser'; } }?>
The name of the .tpl file will be node--article--photo-teaser.tpl.php. (NOTE: use underscores in template suggestions, dashes in the filename).
For example we have a landing page which displays a block of different content types (each with different fields). This is difficult to accomplish with views using field-based output. However, with view modes, the fields for each content type displayed in the block can be customized on a percontent-type basis, while still being generated through a single view.

Node Reference
Another example, we have a Blog content type which has a node_reference field type named “referenced_author” and which is referenced to People content type. We need this field as author name and function. Using view modes we create a custom view named “Author name, function” for example. On Blog’s manage display page we select “Rendered node” on format column and in setting section we select our “Author name, function” view mode.
The same thing is with field collection. We can create custom view mode for each field collection and display content as we want. Also we can reuse view modes which was created yet.
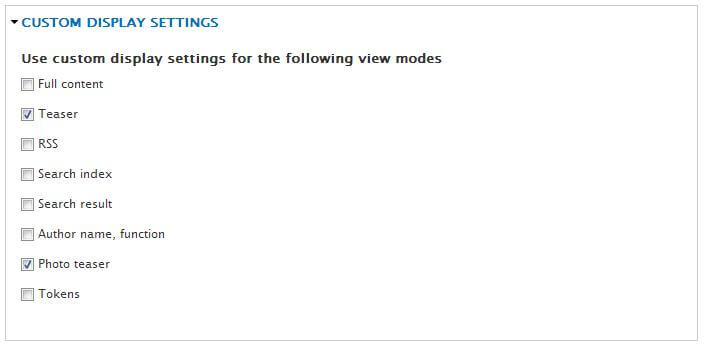
Once the view modes are defined, they can be enabled under the “Custom Display Settings” for each content type.

If you do not want to write code, you can also use the Display Suite module to achieve something similar. Display Suite is a powerful, but large and complex module for controlling view modes. If we have small functionality site then Display Suite is overkill.
Use View modes because they are awesome. Share your experience with View modes below.
Good luck.