VM - Part Four: IDE Integration
At this point we have our VM running and performance tuned. Now that we have a synced directory on our host machine, it’s easy to see how we copy our site onto the VM. You may have already done this, and that’s okay! Let’s integrate the VM with our IDE so we can push our changes much more easily.
Creating our Project Directory
The first thing that might occur to you is that you should use the data directory as your project directory -- never do this! Having the project files “in place” creates performance and file locking issues between Virtualbox and many IDEs.
Most IDEs, including JetBrain’s PHPStorm, include a deployment feature that allows you to make changes to your project on a local directory, and then post those changes to a remote server. Even though the VM is running on your host OS, it still runs a separate OS instance from your host OS, so you need to treat it like a remote server (insert the Inception music sting here).
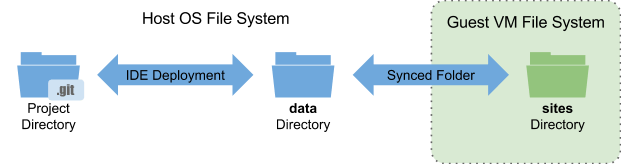
What we end up with is three directories:

The project directory is under version control, and contains PHPStorm’s .idea/ directory which contains project-specific configurations. This directory can be anywhere in your system, but is not the same as the synced directory provided to us by Virtualbox. We use the IDE’s deployment features to copy files to the synced data/ directory. Virtualbox then can copy these changes to the /home/vagrant/sites directory on the guest VM’s file system.
This is only complex during setup. Once configured, you only need to upload and download changes from the data/ directory using the IDE.
Creating a new Project in PHPStorm
Getting PHPStorm to play nice with a vagrant synced directory, while maintaining project version control requires a few specific dance moves. First copy or clone your source into your project directory. Remember, this is a separate directory from the synced data/ directory. Then, create a new project using File > New Project from Existing Files.
Out of all the options that appear, you need to select the one that is the least promising: Source files are in a local directory, no Web server is yet configured
The most promising option, Web server is installed on a remote host, files are accessible via network share or mounted drive is technically what we’re doing. The problem is that project creation scenario assumes the files are already on the remote host. PHPStorm assumes you need to copy the files in this case from data/ to your project directory. While this can work, PHPStorm will not copy the .git directory, requiring manual footwork on your end to init the repo. Instead, we need to configure the server deployment manually.
Select your project’s directory, click Project Root, and then Finish.
Configuring Remote Deployment
Now that we have our project created, we need to configure remote deployment. VCS integration should automatically be enabled as we cloned the project directory from the repository.
In PHPStorm, use the Tools menu and select Deployment > Configuration. The Deployment window appears. Click the plus button (+) in the upper-left corner of the window to add a new remote server. Enter a Name for the server configuration, and select the Type as Local or mounted folder. Click OK.
Under the Connection tab, select the Folder as one of the sites the data/ directory. Enter the Web server root URL as one of the hostnames you configured earlier.
Under the Mappings tab, enter a single forward slash (/) as the Deployment path on server.
Finally, make sure the new remote server configuration is selected as the default for the project. Right click the server in the left pane of the Deployment window and select Use as Default. If the server is already the default, the Stop Using as Default option will appear instead. Click OK.
Pushing Changes, Getting Changes
Finally, you should be able to upload your project to the server by right clicking any of the directories in the project explorer pane and select Deployment > Upload to…
Notice that you can also download any changed files from the guest VM to your project directory. This is useful if you want to use drush on the VM to download additional modules, or when recreating feature modules.
Summary
We’ve come a long way. Now that we have all the project files configured with deployment, we rarely ever have to leave our IDE. Next time, we’ll briefly cover how to shut down and deleting the VM.