Autodesk Design Academy
Kunde
Autodesk ist ein führender Anbieter von 3D- Design-, Konstruktions- und Entertainment-Software. Um Innovationen voranzutreiben, überlässt Autodesk seine Software Studierenden und Pädagog:innen auf der ganzen Welt gratis.
Herausforderung
Das Autodesk-Team wünschte sich eine Plattform für Studierende, auf der sie ihre Software sowie Online-Lernmaterialien nutzen, wo sie interagieren und Portfolios für Feedback präsentieren können.
Impact
Das neue Angebot übertraf die eigenen Erwartungen, was direkt in wichtigen KPIs sichtbar wurde. Das agile System half dem Team maßgeblich dabei, die Kontrolle über die Plattform und künftiges Wachstum zu sichern.
Uneingeschränkte Kontrolle und Gestaltungsmöglichkeiten für Autodesk
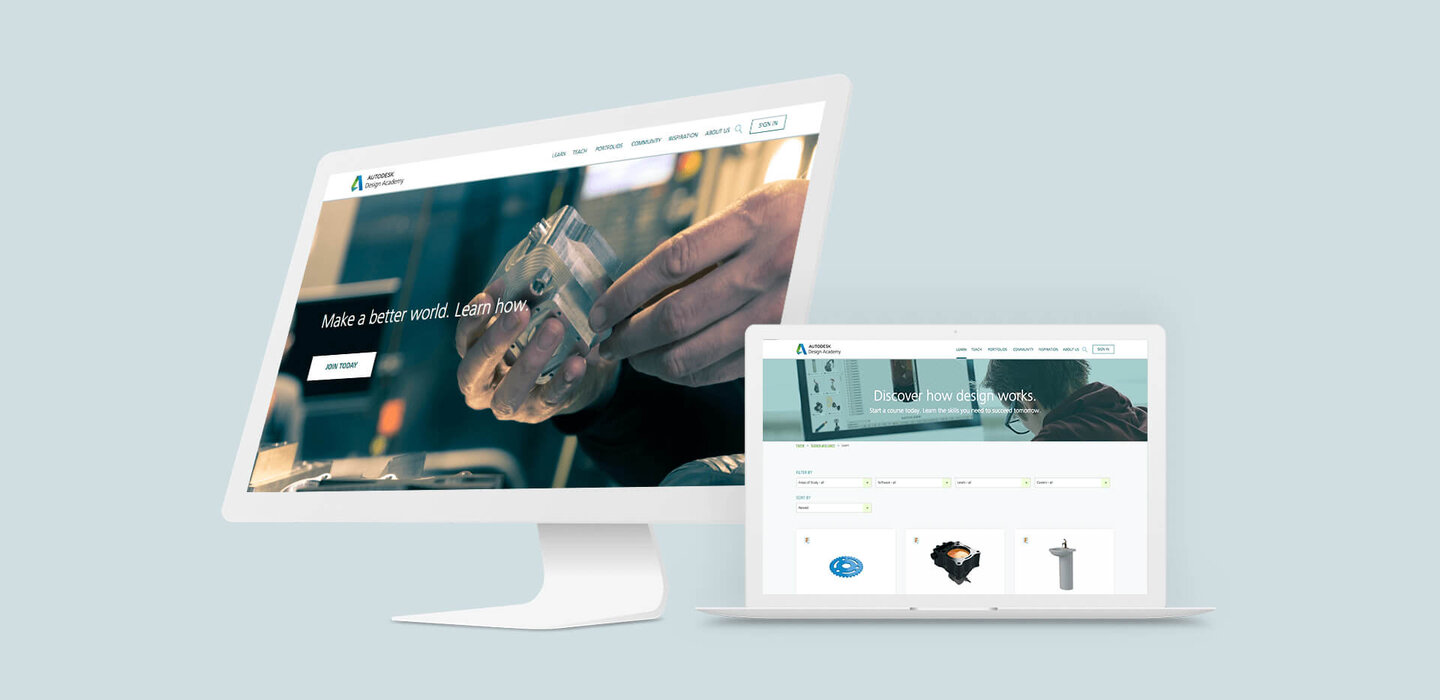
Die bisherige Autodesk-Lernplattform wurde umgebaut und in Autodesk Design Academy umbenannt. Allerdings gab es bei der Website Schwierigkeiten mit der Skalierung, und häufige Anbieterwechsel verstärkten die Probleme zusätzlich.
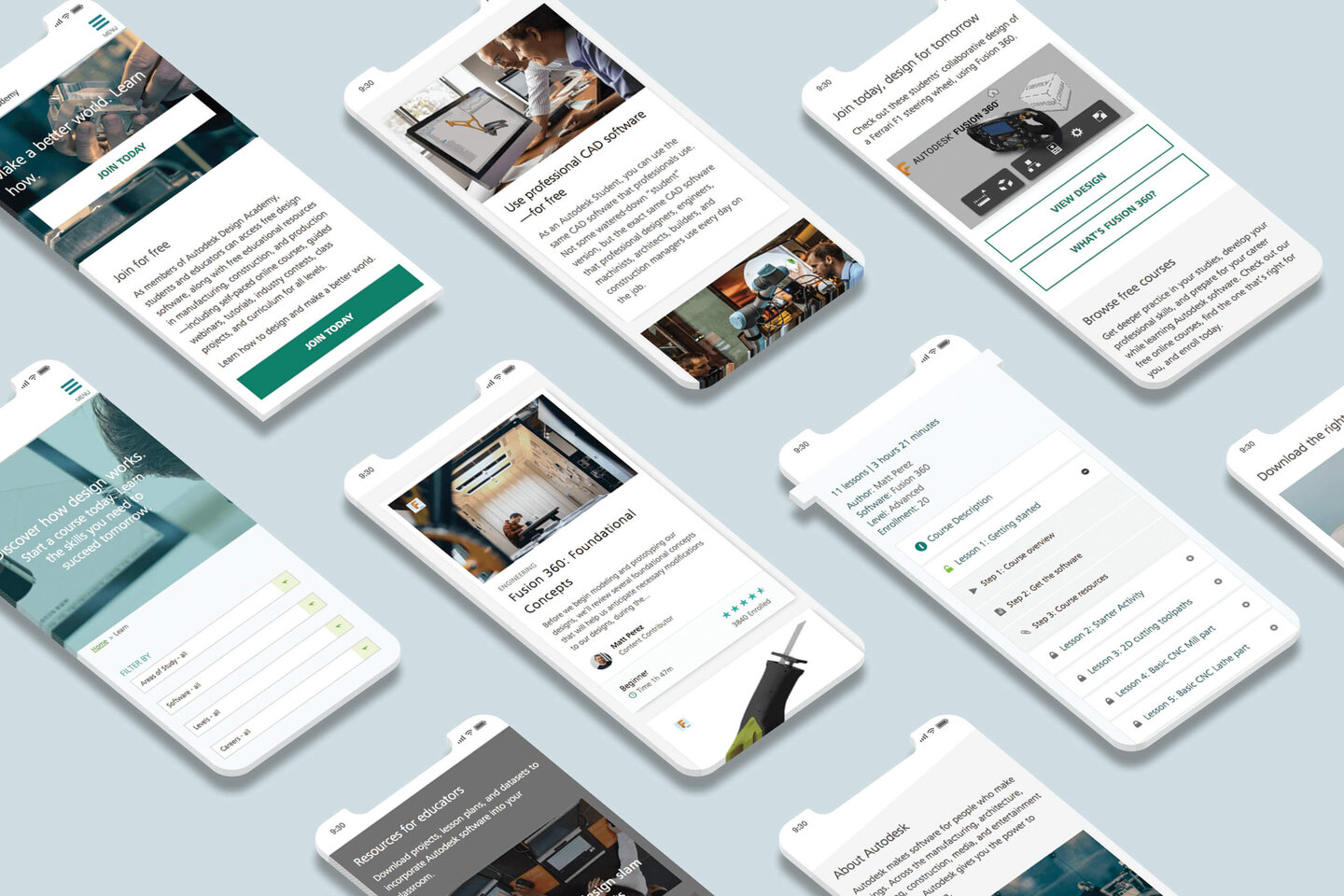
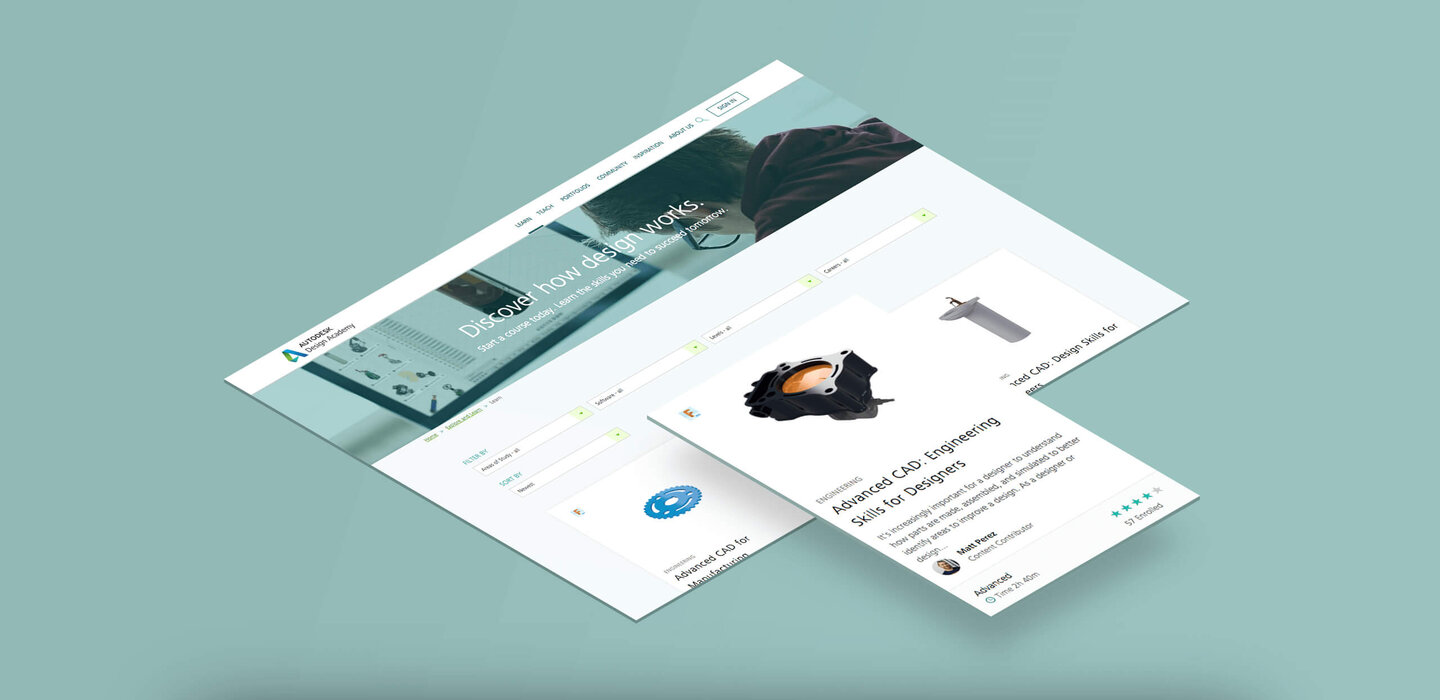
Statt nur Störungen zu beheben, wollte das Autodesk-Team einen großen Wurf: einen digitalen Raum, in dem Studierende Software nutzen können - einschließlich des Zugriffs auf Online-Materialien für selbstgesteuertes Lernen, der Interaktion durch gemeinsam nutzbare Medien und der Erstellung von Portfolios, um Arbeiten zu präsentieren und Feedback zu erhalten.

Weg mit Nutzereinschränkungen und Bottlenecks
Eines der wichtigsten Ziele des Projekts war es, dem Design Academy-Team die Verantwortung für die Inhalte der Website zu übertragen. Die Seite war ursprünglich in einem starren Layout gebaut, so dass bei inhaltlichen Änderungen - jenseits von bloßen Textanpassungen - stets ein Enwicklerteam benötig wurde. Das schränkte nicht nur die Möglichkeiten des Content-Teams ein, sondern war zudem äußerst ineffizient.
Eine Plattform mit optimierter UX - sowohl für das Kundenteam als auch für die User
Unser Fokus lag zunächst auf der Nutzerfreundlichkeit: Wir haben dringend benötigte Community-Funktionen integriert und gleichzeitig das Backend aktualisiert und aufgeräumt.
Ein Audit identifizierte zehn Schlüsselprobleme der Website, und FFW schlug eine agile Workflow-Lösung mit Aufgaben, Sprints und messbaren Verbesserungen vor. Es gelang uns, die zehn Punkte im Laufe eines Quartals zu bearbeiten, was zu einer 300%-igen Steigerung der Website-Performance führte. Wir freuen uns darüber, dass uns die Ânderungen in der Hälfte der Zeit gelangen, die frühere Dienstleister veranschlagt hatten.
Anforderungen
- Mehr Gestaltungsmöglichkeiten, Agilität und Kontrolle für Content-Teams
- Stabilität der Website während wichtiger Ereignisse mit hohem Datenaufkommen
- Erhöhung der Server-Effizienz und der Seitenladegeschwindigkeit
- Neue Portfolios für Studierende zwecks Zusammenarbeit
Technische Lösungen
- Drupal CMS
- Flexible Page Builder
- Wordpress/Drupal integration
- Internes System zur Nutzeranalyse
Um das Bottleneck bei der Content-Gestaltung durch die starre Layout-Struktur aufzuheben, enwickelte FFW zusammen mit der Autodesk Design Academy flexible Page Builder. Die neue Lösung ermöglicht es dem Content-Team, Seiten ohne Enwickler-Support zu erstellen und anzupassen.
Mehr Geschwindigkeit und Effizienz: ein skalierbares Datei-Management-System
Autodesk Design Academy ist eine Lernplattform, auf der rund 100.000 User Inhalte hochladen können. Allerdings konnte das System selbst mit einem aufgeräumten Backend nicht so skalieren, wie es für die Verwaltung der Dateien erforderlich war. Also migrierten Autodesk und FFW die Design-Academy-Seite auf eine flexiblere Lösung mit der Möglichkeit, große Datenmengen zu speichern.
Um sicherzustellen, dass die Website nicht durch Up-oder Downloads von Inhalten verlangsamt wird, hat FFW zusätzlich eine neues Dateisystem enwickelt: Die Website und die Dateien werden seperat auf dem Hosting-Server gespeichert, arbeiten allerdings zusammen, um eine nahtlose User Experience zu ermöglichen.
Integration unterschiedlicher Plattformen für mehr Effizienz und Einsparung von Ressourcen
Der wichtigste - weltbekannte - Blog aus dem Hause Autodesk heißt Redshift und läuft auf Wordpress. Um die Inhalte des Blogs für Schulungszwecke nutzen zu können, enwickelte FFW einen Wordpress-Drupal-Importer. Dieser ermöglicht es der Design-Academy-Website, Inhalte von Redshift zu ziehen und diese auf der eigenen Website anzuzeigen. Was bedeutet, dass durch Zweitverwertung beliebte Inhalte auch für Schulungszwecke eingesetzt werden können.
Wirkung messbar machen
Damit unser Kunde überprüfen kann, ob er seine KPIs erreicht, haben wir ein internes Nutzer-Analysen-System entwickelt. Es liefert Leistungsdaten zu den Aktivitäten auf der Website und kann Reportings zu drei Millionen Datensätzen gleichzeitig erstellen.
Autodesk kann so erweiterte Daten zum Nutzerverhalten in visuell ansprechenden Berichten zusammenstellen, was für zahlreiche Schulungsprogramme weltweit verwendet wird.
Sofortige Wirkung auf beiden Seiten des Bildschirms
Die neue Plattform der Autodesk Design Academy verbesserte nicht nur die Gestaltungsmöglichkeiten des Design Academy-Teams, es konnte auch seine Leistungen besser messen und so gesteckte Ziele erreichen.
Autodesk zeigte sich in zweierlei Hinsicht zufrieden mit unserer Arbeit: Neben den digitalen Lösungen hoben sie unseren Kundenservice lobend hervor. FFW hat Autodesk mit Kolleg:innen aus fünf Ländern umfassend unterstützt.
Damit sich unsere Kunden von ihrer besten Seite zeigen können.
Sind sie bereit, die volle Kontrolle über Ihre Plattform zu übernehmen und Ihr Potenzial zu entfalten?
Weitere Referenzen
Smile Train

LUSH Case Study

WomenLift Health Case Study