Autodesk Design Academy
Client
Autodesk is a leader in 3D design, engineering and entertainment software. To help drive the future of innovation, Autodesk gives their software away to students and educators around the world.
Challenge
The Autodesk team had a vision for a platform for students to master their software, access online self-directed learning materials, interact with different types of shareable media, and showcase portfolios for feedback.
Impact
The Design Academy team exceeded their vision, fueling an immediate impact across a spectrum of metrics. The agile system and embedded team structure ensured the client team's control of their platform and future growth.
Providing Autodesk full control and capabilities
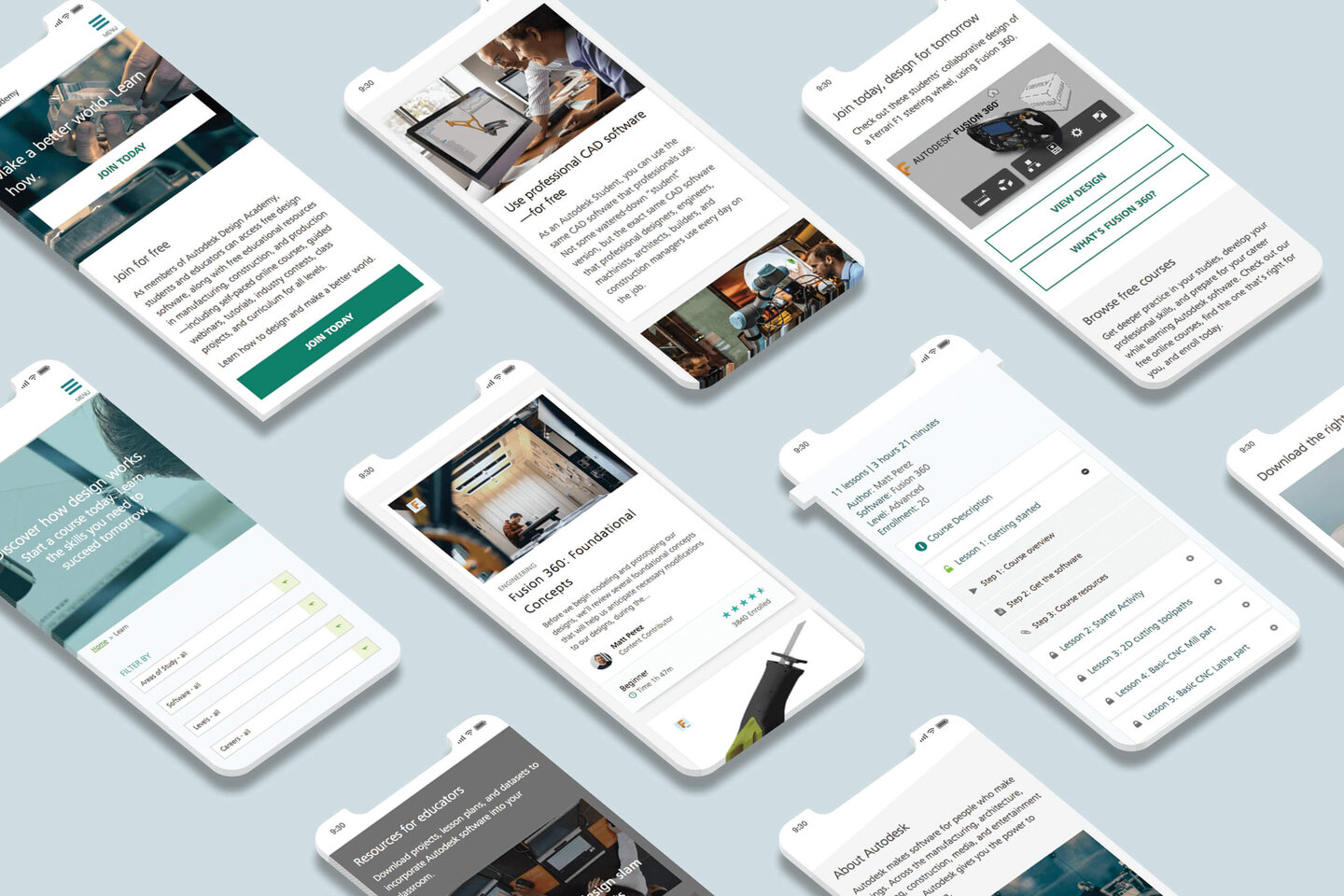
Autodesk's previous learning platform was rebuilt and rebranded as Autodesk Design Academy. But the new site ran into scaling challenges, and frequent vendor changes only amplified their troubles.
However, the Autodesk team didn’t only want repairs, rather they had a bold vision for a digital space where students could master their software, including accessing online materials for self-directed learning, interacting with different types of shareable media, and creating portfolios to showcase their work and receive feedback.


Eliminate content user limitations and bottlenecks
Empowering the Design Academy team to have ownership of their site content was one of the project’s top goals. The Design Academy site was originally built so that pages followed a rigid layout. This meant that a development team needed to help with any content modifications beyond making changes to text, which limited the efficiency and capabilities of their content teams.
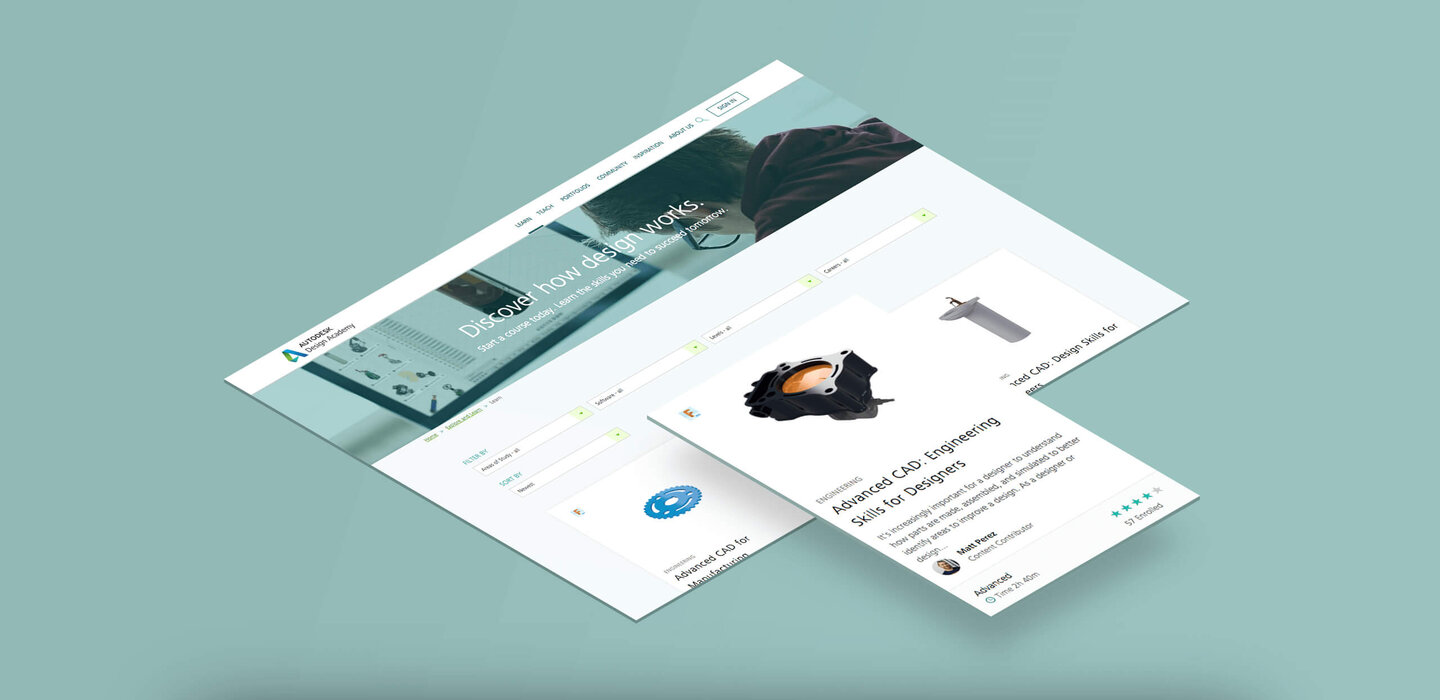
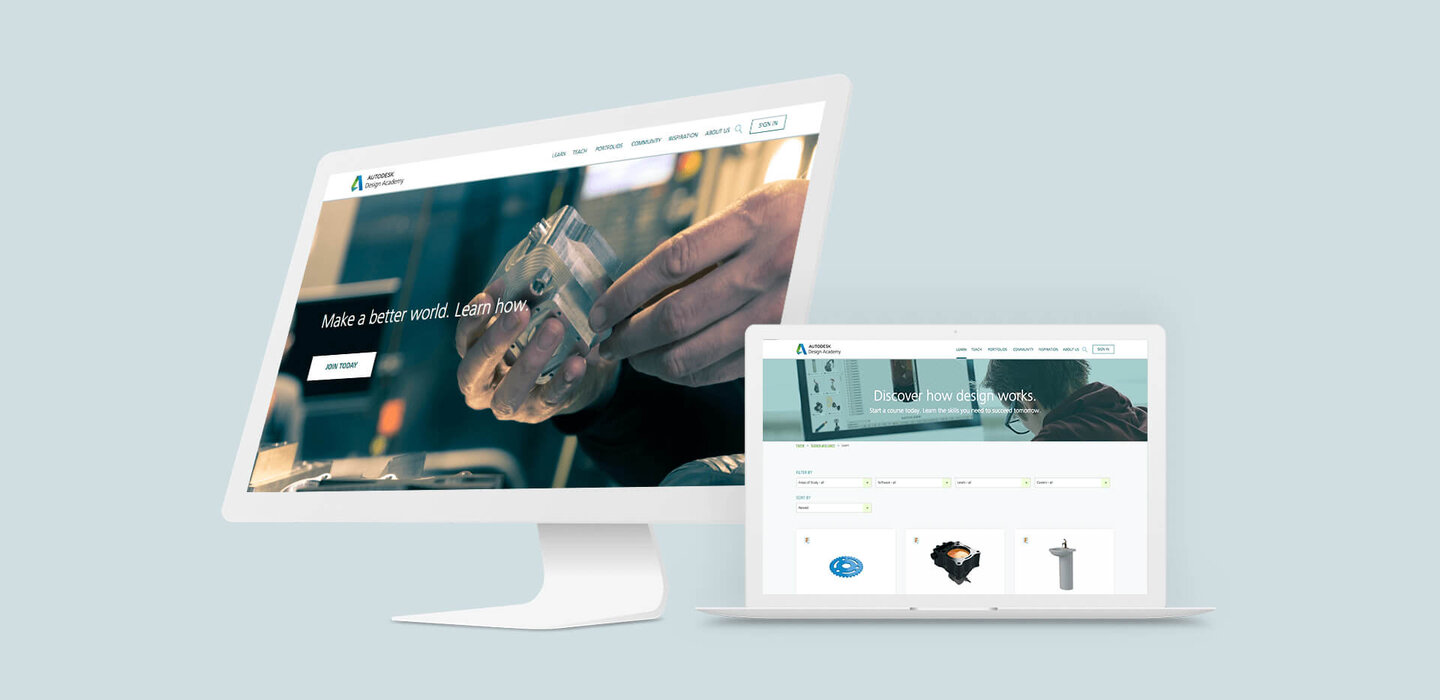
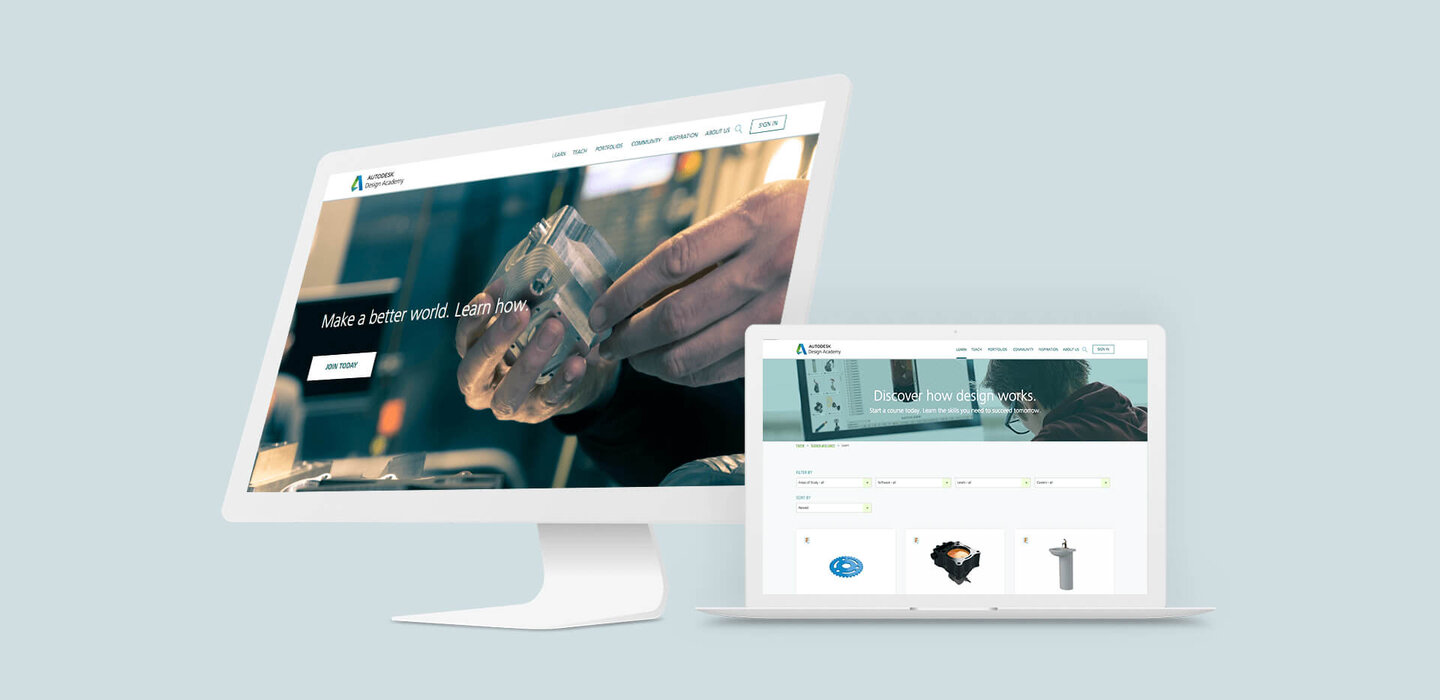
A Platform Providing Optimized Experiences For Both Client Teams and Those They Serve
Our focus started with user experience. We first built out several sorely-needed new community features. At the same time, we updated and cleaned up the back-end. An audit identified 10 key problems with the site, and FFW proposed an agile workflow solution with tasks, sprints, and measurable improvements.
FFW began by solving the 10 key problems over the course of one quarter, resulting in a 300% increase in site performance. The changes and cleanup meant that the FFW team was able to deliver new features in half the time estimated by previous vendors.
Needs
- Provide more capability, agility, and control to content user teams
- Site stability during pivotal high-traffic events
- Increase server efficiencies and page load speed
- Introduce the capability of student portfolios built for collaboration
Technical Solutions
- Drupal CMS
- Flexible page builder
- Wordpress/Drupal integration solution
- Internal user analytics system
To fix the problem of content bottlenecks and user limitations caused by a rigid layout structure, FFW worked with Autodesk Design Academy to develop a flexible page builder. The new solution allows the Design Academy team to create and customize pages without needing technical help, and is being used to rebuild every page designed with the old system.
A scalable file management system, built for speed and efficiency
Autodesk Design Academy is a learning platform where all 100,000 users can upload content. But even with a cleaned-up back end, the system couldn't scale as needed when it came to managing files. So the Design Academy team and FFW migrated the Design Academy site onto a more flexible solution, and built a better way of storing large files.
To make sure that the site wasn't slowed down by content uploads and downloads, FFW built an abstracted file system. The site and the files are stored separately on the hosting server, but work together to provide a single, seamless experience.
Integrating disparate platforms for efficiency and resource savings
Autodesk's main blog site, Redshift, is well-known globally, and runs on Wordpress. The Autodesk Design Academy Team wanted the ability to use Redshift's content for educational purposes, so FFW built a Wordpress-Drupal importer. It allows the Design Academy site to pull content from the Redshift site, and display that content on the Design Academy site. This allows the content team to easily reuse popular design content to support their educational goals.
Measuring the impact of their service
To help the Autodesk Design Academy team evaluate whether they were achieving their KPIs, the FFW team built out an internal user analytics system. It provides performance data around activities on the site, and can generate reports on three million records at a time.
Users can compile advanced data on user behavior in visually-appealing reports, which are now used by many different Autodesk Education programs worldwide to measure various initiatives.
An immediate impact on both sides of the screen
Autodesk Design Academy’s new platform immediately improved the Design Academy team’s capability, and empowered them to better take control and achieve their goals.
Beyond being satisfied with their technical improvements, Autodesk Design Academy was thrilled with the customer service they’ve received from FFW. Beyond the delivery of this solution, FFW continued to support Autodesk Design Academy, who relied on FFW to bring in team members from 5 different countries to bear on one problem.
We empower our clients to be the best version of themselves
Ready to take full control of your platform, and your potential?
Related cases
LUSH Case Study

Smile Train

WomenLift Health Case Study